A: Returning JSON Data
Dynamic objects, even hierarchies of dynamic objects, can be easily converted to JSON using the Newtonsoft JSON class library. Lists that are properties of the dynamic object will become arrays in the resulting JSON data.
/**
Command function showing hierarchical JSON data.
*/
def getJSON(strFormatting) {
$$
<param name="strFormatting"
selections="Indented,None"
help="Select how to format the JSON output" />
$$
from System import Random;
from Newtonsoft.Json import JsonConvert, Formatting;
const grandchildren = list(
'Bobby',
'Suzy',
'Karen',
'Jane',
'Melissa',
'Samuel',
'Liam',
'Sydney'
);
const gcount = grandchildren.Count;
const rand = Random();
const count = 3;
var root = dynamic();
root.Name = 'Root';
root.Value = 0;
root.Children = list();
repeat i 1 to count {
var parent = dynamic();
root.Children.Add(parent);
parent.Name = 'Parent' + i;
parent.Value = i;
parent.Children = list();
repeat j 1 to count {
var child = dynamic();
parent.Children.Add(child);
child.Name = 'Child' + j;
child.Value = i * j;
child.Children = list();
repeat k 1 to count {
var grandchild = dynamic();
child.Children.Add(grandchild);
grandchild.Name = grandchildren[rand.Next(gcount)];
grandchild.Value = i * j * k;
grandchild.Children = list();
}
}
}
var format = strFormatting == 'None' ?
Formatting.None : Formatting.Indented;
return JsonConvert.SerializeObject(root, format);
}
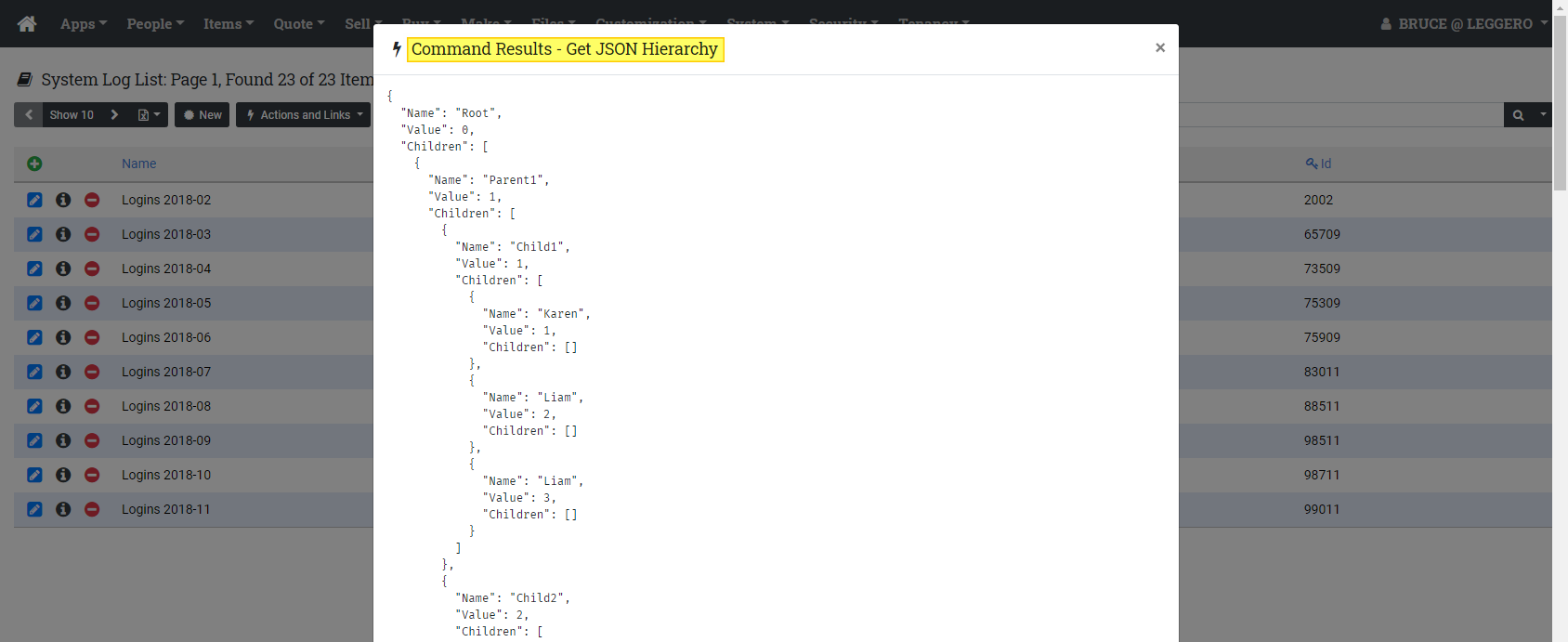
This command will create a hierarchy of JSON data. Each level will have a list property called Children that contains other dynamic objects. The last level also contains the list, so that each level has the same properties. A data structure like this could be used to show a treeview or a menu, for example.

More than likely, rather than hard coding the creation of the hierarchy, you would instead use a function that would be called recursively to "treeify" the data.
